Responsive Web Design for CMS Based Websites

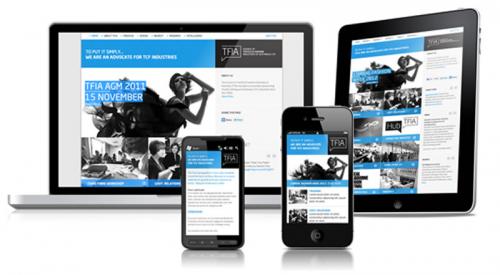
Responsive Web design is the cheapest way to future proof a website for device compatibility. The best way to evaluate responsive website is by adjusting your browser window and by testing it on web-enabled devices, such as iPhones, Android handsets, tablet computers, netbooks, etc. Check out your own website on these devices and test also our website and the responsive design websites we have designed.
With the rapid increase in use of handheld devices for accessing the internet, almost every website owner these days wants a mobile version of their website. It’s practically essential after all: one design for the BlackBerry, another for the iPhone, the iPad, netbook, Kindle — and all screen resolutions must be compatible, too. In the next five years, we’ll likely need to design for a number of additional inventions. When will the madness stop? It won’t, of course.
Responsive web design (RWD) has created a buzz around the tech world-- it is an approach that enables optimal viewing of websites across smartphones and tablets. The increasing use of Smartphones has brought a great revolution in the designing industry. Now websites are no longer restricted to the large and traditional canvas of desktop systems, they can be viewed on small screen devices too. The biggest challenge for a designer is to ensure that a website appears good both on small and big screen devices. Now what are the ingredients that make a design responsive?
RWD is a blend of different features that allows a website to adapt the environment of the device; this mix is made up of CSS3, media queries, fluid grids, flexible images and videos. Ethan Marcotte wrote an introductory article about the approach, “Responsive Web Design,” for A List Apart first time in 2010 and bostonglobe.com was among the first websites to move to RWD.
We develop complex sites based on content management system and Responsive Web Design. We can also migrate any existing website with traditional design to a Responsive Website. We completed several RWD projects well before Microsoft made its homepage responsive and long before Mitshubishi switched to responsive website. We can confidently showcase our capabilities as far as Responsive Web Design on database driven websites. Incorporating Responsive Web Design on database driven website is far more complex than creating a simple responsive static page.
Our Recipe of RWD:
Few things that go towards our RWD based, CMS websites:
Fluid Grid: This has been there since early days, but has attracted more attention as the usage of handheld devices to access web increased. We have written our own fluid grid based on 24 columns, as we found that it was most flexible. In addition we also built in source independent ordering so we could swap columns in a row based on CSS3 media queries.
CSS3 Media Queries
Media queries provide different styles to make a website look good on small screens. They control the way a style is applied via screen width, orientation, and other properties. Media queries let the web pages use different CSS style rules according to the characteristics of the device and make a page look similar on every device.
Multiple media queries combine together into numerous stylesheets that control various small building blocks of the website.
Fluid Screen Resolution
Another important point while designing a responsive web page is to make flexible screen resolution that can fit into different screen sizes. A responsive screen resolution is able to cope with variations in sizes, functionality and color of new devices that are developed every day.
Fluid Images
Just like screen resolution, a designer has to work really hard with images. There are many techniques that help a designer to make responsive layouts and handle different images at different screen resolutions
To discuss your project (new or to migrate an existing website) based on RESPONSIVE WEB DESIGN please contact us from Request A Quote section of this site